首先打开自己的DreamWeaver软件,新建一个html5页面,然后命名,保存。
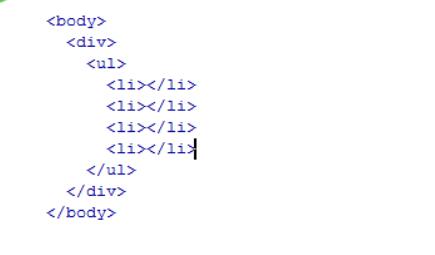
然后先进行简单的页面布局。在body部分加入一个div,里面添加ul和li的嵌套。

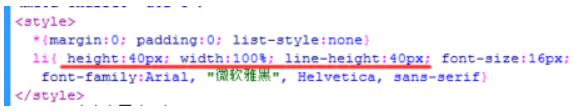
在li标签中添加部分内容,并设置其宽度为100%,即充满整个屏幕,高度为固定值。

然后找到已经做好的图片,注意图片尽量选择正方形的,大小为30×30px。
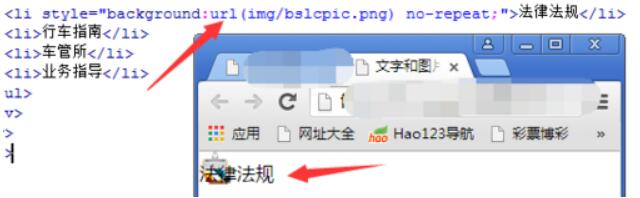
若想让图片和文字在同一行,不管页面怎样变化二者都要处在同一行,就需要我们将图片作为li标签的背景图片。

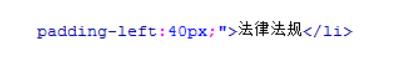
这样文字会将图片覆盖,还需要为li标签设置一个左侧的内边距,以保证文字在图片的左边。(由于图片的大小已经是固定值了,左边距的大小也可以将其设为固定的)

再在li标签下面添加一条横线,并将背景图片进行定位,这样我们可以看到很好的效果。证实文字和图片是在同一水平线上的。
想让文字和图片在同一水平线上,总结起来就是将图片设为背景图片,并添加padding-left,然后定位一下图片的位置。